طراحی سایت با المنتور
المنتور یکی از پیشرفته ترین و قدرتمند ترین افزونه های حرفه ای صفحه ساز در وردپرس می باشد که به شما این امکان را می دهد تا بدون نیاز به کد نویسی و برنامه نویسی، هر نوع سایتی را که بخواهید ایجاد کنید و به راحتی بتوانید طراحی کنید.
برای طراحی سایت با المنتور باید صفحات مختلفی را ایجاد و طراحی کنید، صفحاتی از قبیل صفحه اصلی وب سایت، درباره ما و تماس با ما و صفحاتی دیگر که به ماهیت سایت بستگی دارد. برای این کار طراحان سایت نیاز به افزونه های صفحه ساز دارند که می توان از المنتور به عنوان بهترین افزونه صفحه ساز نام برد. با ما همراه باشید تا در ادامه با موضوع طراحی سایت با المنتور بیشتر آشنا شویم.

طراحی سایت با المنتور بدون نیاز به کدنویسی
پیش از معرفی سیستم مدیریت محتوا (CMS) ، طراحی سایت ها با کد نویسی امکان پذیر بود، این موضوع دارای مزایا و معایبی بود. معایب آن این بود که بسیار زمانبر بود، این زمان ممکن بود تا ماه ها طول بکشد، در حالی که آموزش المنتور چند روز بیشتر طول نمی کشد.
عیب دوم هزینه ی بالای طراحی سایت با کد نویسی می باشد و مورد سوم مربوط به خطا ها و باگ هایی که بخاطر کد نویسی به وجود می آمد و در سئو سایت موثر بود. اگر طراح سایت کد های نادرستی وارد می کرد یا اینکه عیب یابی درستی را انجام نمی داد، این باگ ها موقعیت را برای هکر ها فراهم می کرد و همچنین باعث می شود که موتور های جستجوگر گوگل برای کدنویسی نادرست و نامناسب و عدم رعایت اصول سئو، سایت را در نتایج گوگل نشان نمی دهد. عیب چهارم می توان به این مورد اشاره کرد که هنگامی که سایت دچار مشکل شد و برای ایجاد تغییرات در سایت، باید حتما به برنامه نویس دسترسی داشت و خود فرد نمی تواند تغییرات موردنیاز را انجام دهد اما طراحی سایت با المنتور، به این صورت می باشد که خود فرد هم می تواند با آموزش اولیه المنتور تغییرات موردنیاز خود را اعمال کند.
اما این مشکلات در طراحی سایت با المنتور وردپرس وجود ندارد و به راحتی صفحات زیبا، انعطاف پذیر و پرکاربرد را ایجاد می کند و باعث بهبود سئو سایت می شود و به دلیل داشتن کد های مناسب، سرعت بارگذاری سایت نیز بالا می رود.
هیچ فرقی نمی کند که شما قصد طراحی سایت فروشگاهی ارزان را دارید یا می خواهید یک وب سایت حرفه ای در اختیار کاربران قرار دهید.
معمولا طراحی سایت ها یا فروشگاه های رایگان بدون کدنویسی انجام می شود. زمانی که بخواهید طراحی سایت مشابه دیجی کالا، طراحی سایت فروشگاهی، طراحی سایت قنادی، طراحی سایت رستوران و … را انجام دهید باید قابلیت هایی را در اختیار کاربران خود قرار دهید که تجربه خوشایندی از ورود وب سایت شما کسب کنند و شما می توانید با استفاده از المنتور این اقدامات را انجام دهید.
مزایای طراحی سایت با المنتور
رابط کاربری آسان
متن باز
سازگار با افزونه های سئو (yoast و rank math)
طراحی ریسپانسیو سایت
سرعت بارگذاری زیاد
طراحی سایت با المنتور در ۳ مرحله
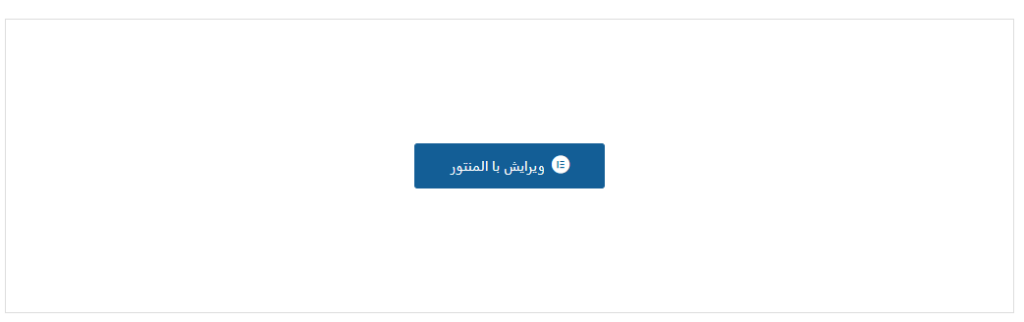
1. پس از وارد شدن به صفحه ای که قصد طراحی و یا ویرایش آن را دارید، باید بر روی دکمه ویرایش با المنتور یا Edit with Elementor کلیک کنید.

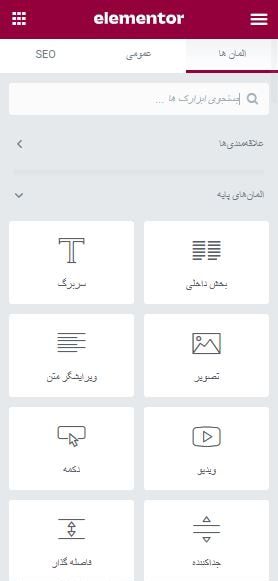
2. اکنون وارد صفحه ویرایشگر المنتور شده اید. دو بلوک را مشاهده می کنید. در تب المان ها، المان های قابل استفاده را مشاهده می کنید و در تب عمومی می توانید تنظیمات اصلی صفحه را تغییر دهید و ماژول های محتوا را برای اضافه کردن و ویرایش انتخاب کنید.

افزونه المنتور بهتر است یا ویژوال کامپوزر؟
قطعا همه ما می دانیم که افزونه المنتور از افزونه ویژوال کامپوزر بهتر است. المنتور از سرعت بیشتری برخوردا می باشد و نسبت به افزونه ویژوال کامپوزر بهینه تر می باشد. هنگامی که وارد محیط این افزونه در وردپرس می شویم متوجه تفاوت های زیادی می شویم، مثلا تجربه کاری و رابط کاربری افزونه المنتور نسبت به افزونه های مشابه بسیار حرفه ای تر و ساده تر می باشد و هر کاربری می تواند به راحتی با ابزارهای آن کار کند.
شما می توانید بدون نیاز به بروزرسانی صفحه، تغییرات را به صورت آنی مشاهده کنید و صفحات سایت خود را سفارش سازی کنید. در کل طراحی سایت با المنتور بسیار آسان تر و حرفه ای تر می باشد.