طراحی سایت فروشگاهی با وردپرس
آیا می خواهید وب سایت خود را به فروشگاه اینترنتی تبدیل کنید؟ خیلی از مالکان وب سایت هستند که می خواهند محصولات خود را از طریق سایتشان به فروش برسانند و درآمد داشته باشند. ما در این مقاله به شما توضیح میدهیم که چگونه یک سیستم مدیریت محتوای وردپرس را به فروشگاه اینترنتی تبدیل کنید. در ادامه با طراحی سایت فروشگاهی با وردپرس همراه ما باشید:

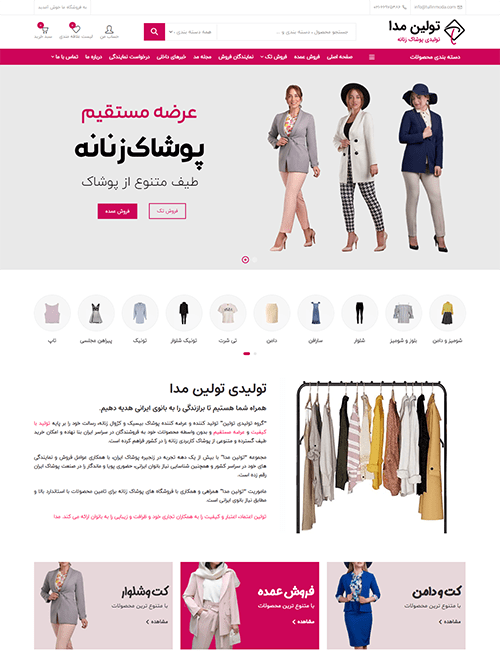
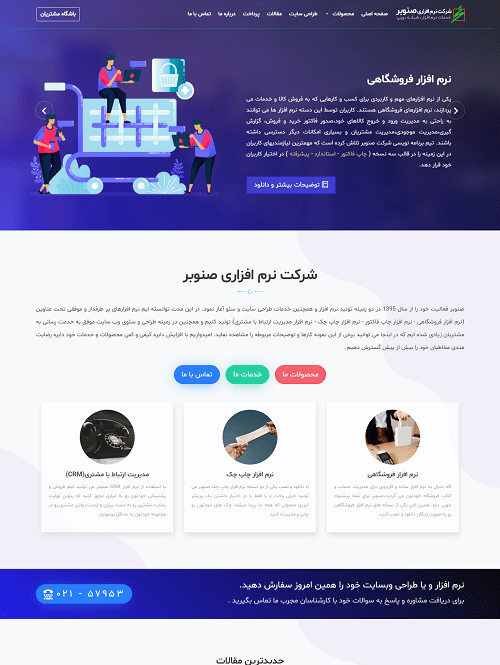
نمونه فروشگاه اینترنتی با وردپرس
همانطور که گفتیم وردپرس یک سیستم مدیریت محتوای پرقدرت و محبوب می باشد. به همین علت فروشگاه های اینترنتی زیادی با کمک این سیستم ساخته شده اند. شما می توانید با مشاهده چندین نمونه کار طراحی سایت فروشگاهی با وردپرس در زیر بیشتر با آن آشنا شوید. نمونه طراحی سایت فروشگاهی با وردپرس زیر، با مدیریت آسان و بدون نیاز به تخصص خاصی می باشند. از طرفی در نمونه سایت های طراحی شده با وردپرس ظاهر و امکانات بعضی از نمونه طراحی سایت فروشگاهی با وردپرس طبق نیاز مشتری تغییر کرده است.
معرفی افزونه ی ووکامرس
ووکامرس یا woocommerce یک افزونه فروشگاه ساز وردپرسی است که میتوانید با این افزونه یک فروشگاه قدرتمند در وب سایت خود بسازید و محصولات خود را بهصورت آنلاین بهفروش برسانید. ووکامرس در چند سال اخیر رشد چشمگیری داشته و توانسته کاربران بسیاری را به سمت خود جذب نماید. قالبهای زیادی برای آن ساختهشده و افزونههای بسیاری برای آن کدنویسی شده است.
پس شما میتوانید با خیال راحت و بدون هیچگونه محدودیتی سایت فروشگاهی خود را با ووکامرس راه اندازی کنید. با ما همراه باشید تا در ادامه طریقه نصب و کار با ووکامرس را به شما توضیح دهیم.
طراحی سایت فروشگاهی با وردپرس با قیمت مناسب
1. نصب افزونه ووکامرس
بعد از این که سایت خود را بالا آوردید و به ظاهر خود رسیدگی کردید میتوانید افزونه ووکامرس را نصب کنید
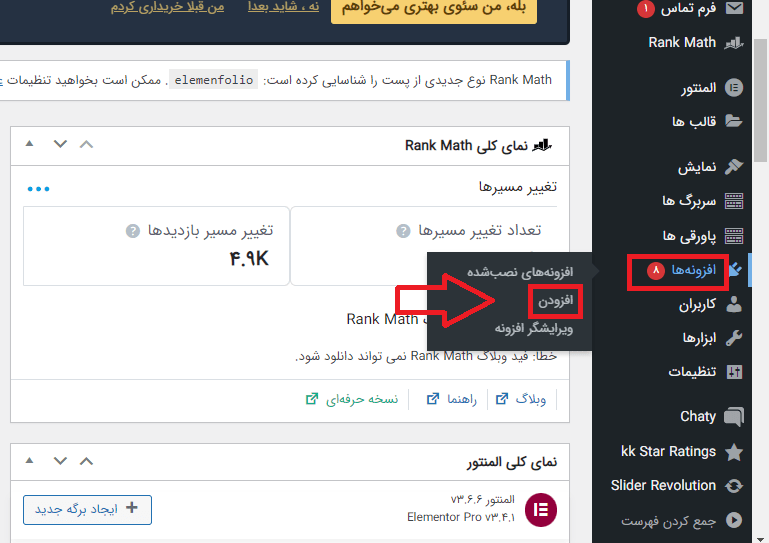
برای اضافه کردن یک افزونه ابتدا در منوی سمت راست روی افزونه ها نگه میدارید سپس روی افزودن کلیک میکنید.

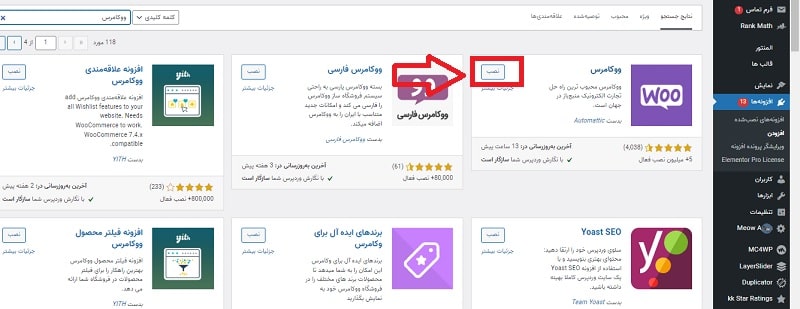
حال در قسمت جستوجو “ووکامرس” را سرچ کنید سپس بر روی دکمه نصب کلیک کنید تا این افزونه نصب شود. پس از چند دقیقه که دکمه آبی رنگ شد، عبارت “فعال نمایید” را بزنید.

2. پیکربندی ووکامرس
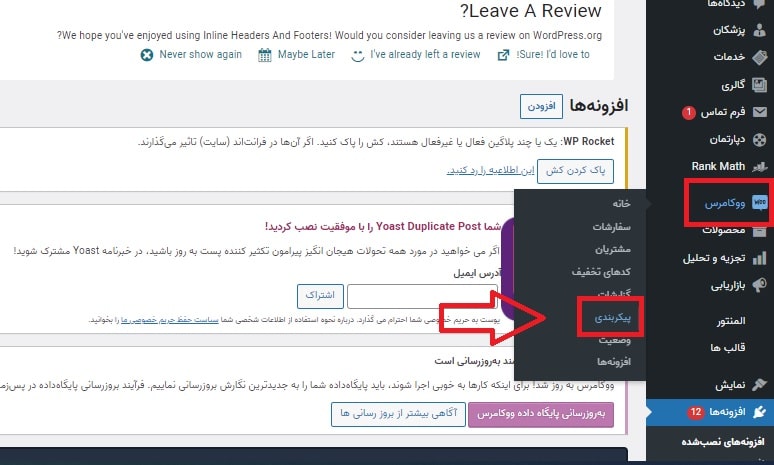
پس از نصب افزونه لازم است تا آن را مطابق با نیازتان تنظیم کنید. برای این کار در پیشخوان در منوی سمت راست روی ووکامرس نگه داشته سپس وارد قسمت “پیکربندی” شوید.

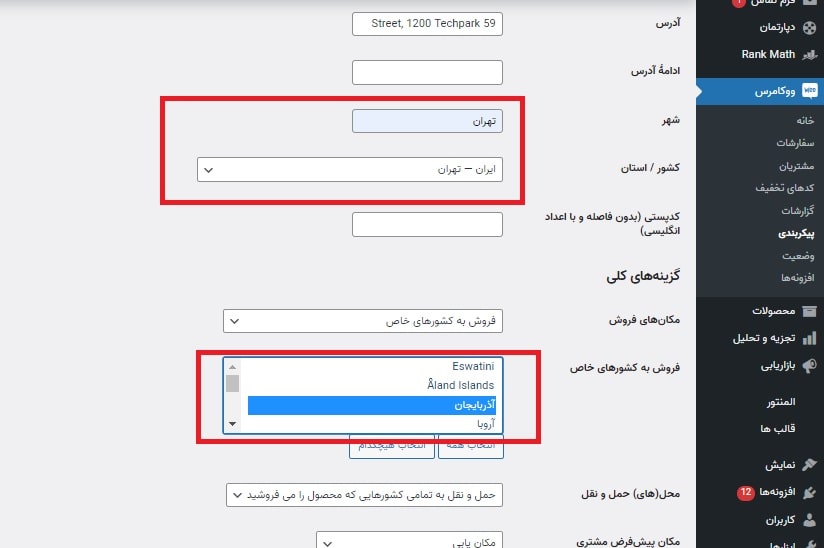
طبق تصویر زیر باید اطلاعاتی را از فروشگاهتان وارد نمایید. می توانید فقط کشور و شهر خودتان و کشورهایی که می خواهید در آنجا فروش داشته باشید را وارد کنید. پر کردن فیلد های دیگر الزامی نیست.

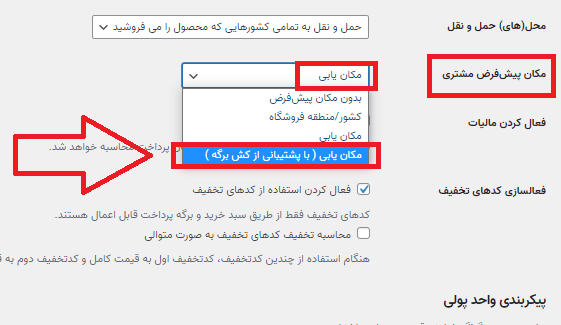
یکی از امکانات جالب ووکامرس ، امکان مکان یابی با پشتیبانی از کش برگه است که معمولا کسی به آن توجه نمی کند. یعنی مشتری می تواند با استفاده از کش برگه، به صورت خودکار مکان یابی کند. اگر این گزینه را فعال کنید مشتری با هر دستگاهی به سایت شما وارد شود، سیستم به صورت خودکار کشور و شهر او را شناسایی می کند و در فیلد مخصوص خود قرار می دهد.

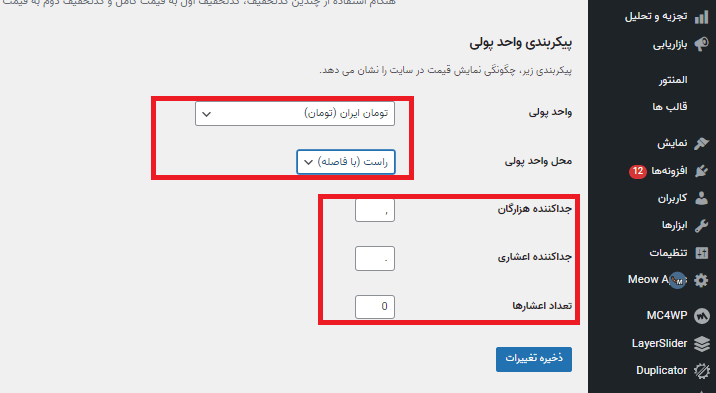
3. تنظیمات واحد پولی
گزینه بخش واحد پولی است که باید در ووکامرس تنظیم کنید. شما می توانید هر واحد پولی که میخواهید را در اینجا مشخص نمایید. پیشنهاد می شود، واحد پولی را روی گزینه “تومان” تنظیم کنید. سپس در بخش واحد پولی، گزینه راست (با فاصله) را انتخاب کنید. در نهایت طبق تصویر زیر سایر تنظیمات را انجام دهید و سپس ذخیره کنید.

4. پیکربندی بخش محصولات
وارد تب محصولات شوید. در این بخش باید صفحه فروشگاه وب سایت را در قسمت برگه فروشگاه معرفی کنید.
سپس برای فعال کردن گزینه سبد خرید، می توانید گزینه “انتقال به برگه سبد خرید بعد از افزودن به سبد” را انتخاب کنید تا مشتریان هر محصولی را که انتخاب می کنند، در سبد خرید خود مشاهده کنند. داشتن سبد خرید یکی از تکنیک های بازاریابی است که مشتریان به آن علاقه زیادی دارند.
اگر محصولتان به گونه ای می باشد که برای آن باید وزن مشخص شود، می توانید در قسمت واحد وزن، گزینه ای که مناسب است را فعال نمایید. به عنوان مثال اگر محصولات شما در حد زغفران، طلا، عطر و … است باید گزینه “گرم” را فعال کنید.

5. ایجاد دسته بندی برای محصولات
تا اینجا در آموزش ساخت سایت فروشگاهی با وردپرس، یاد گرفتیم که چطور ساختار اولیه سایت را ایجاد نماییم. حال میخواهیم به ایجاد دسته بندی برای محصولات بپردازیم.
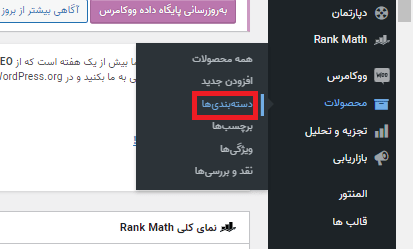
برای اضافه کردن دسته بندی محصولات ابتدا از منوی سمت راست، روی گزینه “محصولات” نگه داشته و سپس “دسته بندی” را انتخاب کنید. پس از آنکه صفحه مورد نظرتان باز شد، از سمت راست می توانید دسته بندی های جدیدی را ایجاد نمایید.

6. قرار دادن محصولات در سایت
بعد از آنکه دسته بندی مناسب را برای محصولات فروشگاه خود ایجاد کردید، باید برای قراردادن محصولات در سایت اقدام نمایید. اول شما باید یک عنوان برای محصول انتخاب کنید.

پس از آن باید توضیحات ، ویژگی ها ، مزایا و معایب محصول را بنویسید. در نهایت باید با قرار دادن تصاویر با کیفیت از زوایای مختلف ، به مشتریان خود نشان دهید.

دسته بندی محصول را که قبلا آن را اضافه کرده اید را اینجا انتخاب کنید.

سپس عکس محصول را در این قسمت درج کرده و محصول را انتشار دهید.

سفارش طراحی سایت فروشگاهی با وردپرس
البته طراحی سایت فروشگاهی با وردپرس به همین توضیحات بسنده نمیکند و نیاز به تخصص لازم را دارد. برای اینکه سایت فروشگاهی شما بتواند ظاهر خوب و پر از امکانات و ویژگی های مختلف باشد، شما میتوانید از شرکت های مختلف که خدمات طراحی سایت فروشگاهی با وردپرس را ارائه می دهند کمک بگیرید و زدن سایت را به آن ها بسپارید. شرکت صنوبر یکی از شرکت های ارائه خدمات طراحی سایت و سئو می باشد. میتوانید نمونه کار های ما را در زیر مشاهده نمایید.